Blogbeiträge und Whitepaper von Oberholzer
-
 Insights Research User-Experience Customer-Experience
Insights Research User-Experience Customer-Experience4 Schlüsselfaktoren für erfolgreiches Kundenfeedback
-
 Insights Research Customer-Experience
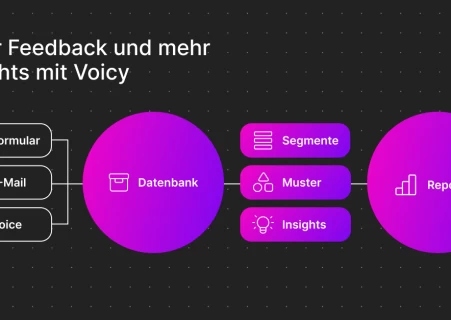
Insights Research Customer-ExperienceVoicy - besseres Insights mit unserem Voice-Feedback-Tool
-
 Insights Research Customer-Experience
Insights Research Customer-Experience6 Tipps zur erfolgreichen Überarbeitung bestehender Angebote und Produkte
-
 Insights Research Customer-Experience User-Experience
Insights Research Customer-Experience User-ExperienceSchlüsselmomente entlang der Customer Journey identifizieren
-
 Insights
InsightsHello Layer - unser Spinoff für datenbezogene Anliegen
-
 Go-To-Market Customer-Experience Research
Go-To-Market Customer-Experience ResearchErfolgreiches Go-To-Market mit User- und Customer Research
-
 Whitepaper
WhitepaperWhitepaper: Storytelling mit Daten
-
 Customer-Experience User-Experience
Customer-Experience User-ExperienceBegriffshygiene im Spannungsfeld von User- und Customer Experience
-
 Customer-Experience Go-To-Market
Customer-Experience Go-To-MarketStakeholder Experience: Was wir darunter verstehen und warum sie zentral ist
-
 Go-To-Market
Go-To-MarketErfolgsfaktor Requirement Engineering für Go-To-Market-Prozesse
-
 Whitepaper
WhitepaperWhitepaper: 9 Erfolgsfaktoren für UX im E-Commerce
-
 User-Experience
User-ExperienceHotjar nutzen um relevante Touchpoints zu optimieren
-
 User-Experience
User-ExperienceWas ist A/B Testing und wie funktioniert es?
-
 Customer-Experience
Customer-ExperienceEine Anleitung zur Erstellung und Validierung von Personas für das digitale Marketing
-
 Customer-Experience
Customer-ExperienceAnleitung zur bewussten Gestaltung der Customer Experience für mehr Erfolg
-
Customer-Experience
Themen und Trends im kundenorientierten Marketing
-
 Customer-Experience
Customer-ExperienceKundenorientiertes Toolset fürs digitale Marketing – mit diesen Tools arbeiten wir
-
Die Relevanz der digitalen Marketing Maturität
-
 Customer-Experience
Customer-ExperienceInsights zur Relevanz von Customer Experience für Schweizer Unternehmen
Keine Resultate